Chcesz na jednej stronie przekazać większą liczbę informacji? Możesz to zrobić, nie tracąc przy tym czytelności i przejrzystości. Wystarczy, że wykorzystasz podzielony ekran, który pozwoli Ci uporządkować całą treść, a przy tym stworzy naprawdę ciekawy efekt wizualny. Dowiedz się więcej na ten temat, a przekonasz się, czy takie rozwiązanie sprawdzi się też na Twojej stronie.
Układ blokowy to bardzo popularne rozwiązanie w trakcie tworzenia strony internetowej. Dzięki temu z łatwością możesz określić granice pomiędzy poszczególnymi informacjami, a przy okazji konkretne elementy łączą się ze sobą, tworząc spójną całość. Taki układ witryny jest chętnie wybierany nawet przez znane sieci, dlatego sprawdź, jak może wyglądać podzielony ekran.
Spis treści
Czym jest podzielony ekran?
Symetryczny lub niesymetryczny podział strony to rozwiązanie, które umożliwia przekazanie wielu informacji na jednej witrynie. W ten sposób możesz doskonale uporządkować treść. Wystarczy, że przedzielisz ekran na dwie lub więcej części, a w każdej z nich zaprezentujesz inną treść bądź wykorzystasz to jedynie do zwiększenia efektu wizualnego. Poza tym taki wygląd daje uczucie kompletności oraz wyróżnia serwis na tle konkurencji – w końcu niewiele firm decyduje się na takie rozwiązanie. Zwróć również uwagę na to, że podzielony ekran jest po prostu bardzo praktyczny, bo możesz zamieścić tam większą liczbę informacji, która od razu trafia do odbiorcy. Dzięki temu możesz stworzyć hierarchię danych na stronie – co wyróżnisz jeszcze bardziej np. przy pomocy kolorów.
Czym wyróżnia się podzielona strona?

Przede wszystkim podzielny ekran to rozwiązanie, które zostało odświeżone. W przeszłości było to już dość popularny efekt graficzny, ale teraz występuje w uwspółcześnionej wersji. Dzięki czemu Twoja strona będzie wyglądać nowocześnie, co jeszcze lepiej trafi do Twoich odbiorców. Zwróć jednak uwagę na to, iż nie jest to jedyna cecha, która wyróżnia podzieloną witrynę. Sprawdź zatem, z jakiego jeszcze powodu warto skorzystać z tego układu.
Metoda dostosowana do urządzeń mobilnych
Zwróć uwagę na to, że podzielenie ekranu na dwie lub więcej części będzie bardzo dobrze wyglądać na urządzeniach mobilnych. Dzięki temu masz pewność, iż użytkownicy korzystający ze smartfonów na pewno chętnie odwiedzą Twoją stronę internetową. W takiej sytuacji najlepiej, jeżeli dwa poziome panele zostaną zwinięte w pionowe bloki. Wtedy nawet mały ekran nie będzie utrudniał prawidłowego odczytu treści.
Podzielony ekran to jeden z trendów
Już od kilku lat stopniowo zwiększała się popularność podzielonych ekranów na stronie internetowej. Jednak obecnie jest to jeden z najważniejszych trendów w tworzeniu witryn. Szczególnie dotyczy to minimalistycznych wersji, które wykorzystują elementy graficzne oraz różne kolory do oddzielenia poszczególnych części strony. W ten sposób możesz uzyskać naprawdę czytelny przekaz – bez nadmiernej liczby informacji.
Konfiguracja wygodna dla użytkowników

Symetria budzi poczucie bezpieczeństwa, dlatego odbiorcy bardzo dobrze czują się na stronach, które mają podzielony ekran. Poza tym takie rozwiązanie jest dla nich bardzo wygodne, ponieważ dokładnie wiedzą, które elementy są najważniejsze, a przeglądanie strony następuje w sposób uporządkowany. Zwróć też uwagę na to, że nie muszą przesuwać wzroku od jednego końca ekranu do drugiego, ponieważ najpierw czytają informacje zawarte na jednej części, a później przechodzą do kolejnych elementów.
Możliwość stworzenia ogólnej strony
Sprzedajesz kilka produktów, a może oferujesz więcej usług? W takim razie możesz stworzyć jedną stronę, która Cię zaprezentuje, a przy okazji przekieruje do konkretnych ofert. Nawet jeżeli poszczególne produkty nie są ze sobą powiązane, to możesz je doskonale połączyć przy pomocy podzielonego ekranu. W ten sposób stworzysz spójny przekaz, a przy okazji osiągniesz swój cel, czyli stworzysz naprawdę wartościową wizytówkę. Pamiętaj, że w takim przypadku bardzo ważne jest wykorzystanie odpowiedniej kolorystyki i elementów graficznych. W końcu to właśnie dzięki ich pomocy Twoja strona zyska odpowiedni charakter.
Układ stosowany przez wiele znanych marek

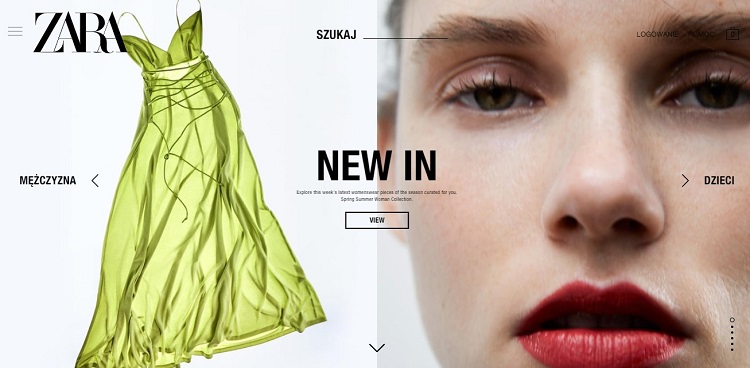
Czy wiesz, ile znanych i cenionych marek stosuje podzielony ekran na stronie? Dzięki temu mogą zaprezentować wiele produktów, ale też uzyskują ciekawy wizualnie efekt, który przyciąga użytkowników. W ten sposób zwracają na siebie uwagę, a w konsekwencji czytelnicy chętniej korzystają z ich usług bądź wybierają oferowane przez nich produkty. Taki układ bloków stosują liderzy z wielu branży. Wśród nich szczególnie popularna jest marka odzieżowa zara.com.pl. W tym przypadku podział następuje w subtelny sposób i posłużył do wyeksponowania produktów. Przy tym zachowali minimalistyczną estetykę i ograniczyli ilość treści. Zauważ jednak, że efekt podziału nie jest widoczny na całej stronie, a jedynie w nagłówku – to bardzo popularny zabieg.
Przekonaj się, jakie strony korzystają z podzielnego ekranu i sprawdź, czy podoba Ci się ten układ oraz efekt wizualny. Oto najpopularniejsze przykłady:
- https://www.zara.com

- http://sewagefreeseas.org

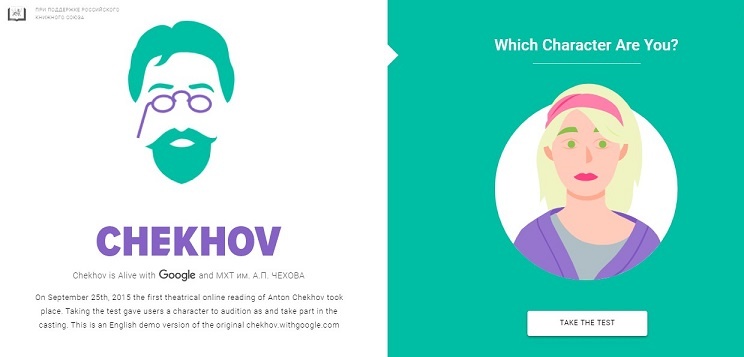
- https://chekhov.withgoogle.com/

- http://www.madame-de.net

- http://www.renaterechner.at/en/
