Wiesz, że masz dokładnie 90 sekund, by przyciągnąć uwagę czytelnika? Właśnie tyle czasu spędza statystyczny użytkownik na stronie, nim zdecyduje, czy na niej pozostać. W takim przypadku jedną z najważniejszych rzeczy jest odpowiedni wygląd witryny, ponieważ to właśnie dzięki niemu możesz zwiększyć zainteresowanie internautów. Zadbaj o estetyczny szablon i poznaj trendy w wyborze kolorów na stronę w 2024 roku.
Trendy w wyborze kolorów na stronę internetową to:
- Biel, szarość, delikatne brązy
- Szarość przełamana czerwienią
- Niebieski w połączeniu z zielonym lub pomarańczowym
- Kolory lat 80 i 90
- Odcienie różu
- Mocne czerwone akcenty
- Futurystyczne barwy
- Odcienie czerni.
Właściwe barwy na stronie www mają nie tylko oddawać charakter Twojej firmy, ale też pokazywać czym się zajmujesz i kto jest Twoją grupą odbiorczą. Oprócz tego dobre kolory są w stanie wzbudzić zainteresowanie użytkowników, dlatego podejmij odpowiednią decyzję i ciesz się rosnącym sukcesem.

W marketingu kolory mogą pomóc Ci osiągnąć sukces. W końcu przy pomocy różnych barw przekażesz odbiorcy pierwsze informacje, a także pokażesz, czym się zajmujesz. Poza tym źle dopasowany kolor może zniechęcić do dalszego przeglądania witryny, dlatego tak ważne jest przemyślane działanie. Wówczas nie tylko zachęcisz, ale też wzbudzisz pozytywne emocje.
Pamiętaj, że kolor na Twojej witrynie wpływa na blisko 80% użytkowników. Jeżeli podejmiesz dobrą decyzję, to zyskasz ich aprobatę i zwiększają się Twoje szanse na to, że odbiorca spędzi więcej czasu na stronie. Natomiast wybór niewłaściwej barwy może zakończyć się to wyłączeniem witryny.
Nie lekceważ mocy kolorów i dokładnie przemyśl wygląd strony.
Wybór kolorów na stronę – Najważniejsze zasady
Istnieje kilka zasad, które pomogą Ci w wybraniu odpowiednich kolorów na Twoją witrynę. Jeśli się do nich dostosujesz, to z pewnością uzyskasz nie tylko ciekawy efekt wizualny, ale też przyciągniesz uwagę odbiorców.
Pamiętaj, że blisko połowa użytkowników ocenia stronę po jej wyglądzie i to właśnie od tego zależy, czy zacznie ją dłużej przeglądać. Dlatego tak ważny jest dopasowany szablon oraz dobrze właściwe barwy.
Dowiedz się zatem, jak podjąć dobrą decyzję.
1. Stosuj nietypowe połączenia kolorów
Badania pokazują, że użytkownicy dłużej przeglądają strony internetowe, na których zastosowano nietypowe połączenie kolorystyczne.
W takim przypadku mózg potrzebuje więcej czasu na analizę, ponieważ stanowi to dla niego pewnego rodzaju nowinkę.
Dlatego jest to dobry sposób na stronę główną, gdyż to właśnie ona zazwyczaj decyduje o tym, czy użytkownik będzie chciał dłużej pozostać na Twojej witrynie.
Ważne jest jednak to, by w trakcie przeglądania strony znalazł tam kolejne informacje, które go jeszcze bardziej zaciekawią.
2. Wybierz kolory dopasowane do branży
Czy wiesz, że Twoja podświadomość często łączy kolory z określonymi branżami?
Zazwyczaj ma to związek z pewnymi skojarzeniami, bądź doświadczeniem z przeszłości. Dlatego, jeżeli weźmiesz to pod uwagę w trakcie wybierania barw na stronę, to użytkownicy od razu będą wiedzieli, co mogą znaleźć na Twojej witrynie.
Pomyśl też nad zastosowaniem ciekawych połączeń kolorystycznych, a dzięki temu wyróżnisz się na tle konkurencji. Jednocześnie nadal będziesz wysyłać odbiorcy jasne sygnały.
Zastanawiasz się, jak wybrać kolor na stronę internetową, by dobrze dopasować go do Twojej branży? Przygotowaliśmy dla Ciebie małą ściągawkę, dzięki której bez problemu postawisz na barwę dopasowaną do Twojego biznesu.
Szczególnie zwróć uwagę na następujące kolory:
- Brązowy – wybierz ten kolor, jeżeli prowadzisz sklep związany z branżą gastronomiczną, a szczególnie kawiarnię lub cukiernię. Brąz jest też łączony z naturą, ziemią i roślinami, dlatego sprawdzi się na stronach związanych ze zwierzętami, ogrodnictwem, rolnictwem i przemysłem motoryzacyjnym.
- Błękitny – zazwyczaj jest wykorzystywany przez branżę turystyczną. Pastelowe odcienie niebieskiego wywołują spokój, dlatego doskonale sprawdzają się w przypadku biur podróży i salonów odnowy biologicznej.
- Zielony – kojarzy się z ekologią, pieniędzmi i zdrowym stylem życia. Dlatego doskonale sprawdzi się na Twojej stronie, jeżeli jest związana z bankowością, giełdą czy ekologiczną żywnością.
- Szary – idealnie nadaje się, jako główny kolor w branży technologicznej.
- Niebieski – jest kojarzony z usługami technologicznymi i zazwyczaj jest łączony z różnymi odcieniami szarości. Poza tym możesz postawić na ten kolor na stronie związanej ze służbą zdrowia oraz lotnictwem.
- Czarny – podobnie jak fiolet jest utożsamiany z luksusem. Dlatego zdecyduj się na ten kolor, jeżeli masz stronę z markowymi ubraniami, butami, a także dla sklepów jubilerskich.
- Biały – to jeden z najpopularniejszych kolorów na stronach, dlatego często występuje w połączeniu z innymi barwami. Jako główny odcień wybierz go, jeżeli masz witrynę dotyczącą branży medycznej i przemysłu odzieżowego.
3. Kieruj się zasadami właściwego łączenia kolorów
Skoro wiesz już, jaki powinien być przewodni kolor dla Twojej branży, to zwróć też uwagę na to, iż możesz go zestawić z inną barwą.
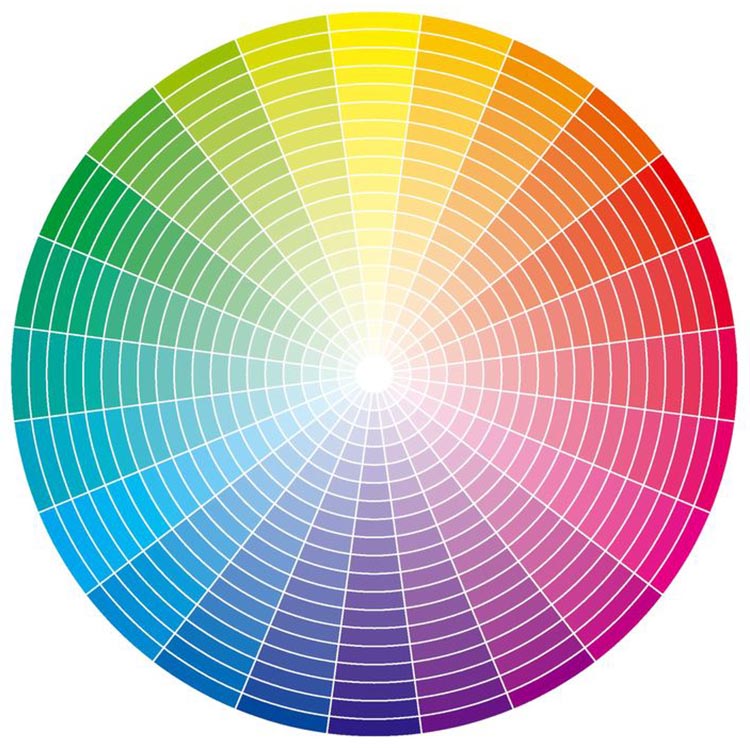
Wykorzystaj do tego koło kolorów (fot. 1) i zaznacz na nim najważniejszy odcień na Twojej stronie.

Następnie sprawdź, jaka barwa znajduje się naprzeciw koloru, który zaznaczyłeś.
Jeśli chcesz uzyskać mniej krzykliwy efekt, to po prostu wybierz barwy znajdujące się bliżej środka koła – wtedy mają więcej bieli.
4. Postaw na kolor dopasowany do grupy odbiorczej
Zwróć uwagę na to, że w zależności od wieku i płci użytkownicy mogą różnie postrzegać te sam kolory — w jednym przypadku wywołują pozytywne, a w innym negatywne emocje.
Dlatego tak ważne jest to, żebyś zawsze kierował się gustem i oczekiwaniami Twojej grupy docelowej.
Podobne: Jak przekazać informacje na stronie przy pomocy kolorów?
Dzięki temu przy pomocy kolorów wzbudzisz ich radość bądź zaciekawienie, a nie zniechęcenie.
Jeżeli boisz się, że podejmiesz złą decyzję, to po prostu postaw na uniwersalne kolory typu niebieski, czerwony i zielony. Wtedy na pewno nie narazisz się na negatywne emocje.
Jakie kolory wybrać na stronę internetową?
Przygotowaliśmy dla Ciebie najważniejsze trendy w wyborze kolorów na stronę w 2024 roku. Dzięki temu zdecydujesz się na szablon, który może faktycznie wpłynąć na większe zainteresowanie użytkowników.
Przy okazji Twoja witryna będzie wyglądać świeżo i modnie. 🙂
1. Minimalistyczne kolory
Biel, szarość, delikatne brązy – te barwy idealnie wpisują się w ideę minimalizmu, czyli jeden z najważniejszych trendów w wyborze kolorów na stronę w 2024 roku.
Choć tak naprawdę minimalizm króluje w internecie już od kilku lat, to w tym roku dotyczy nie tylko grafiki, ale również treści. Dzięki temu strona wyróżnia się, a przy tym jest delikatna i przestronna.
Zachowanie zasad minimalizmu na witrynie sprawia też, iż z łatwością pokażesz swoje produkty bądź zaprezentujesz najważniejsze informacje.
2. Szarość przełamana czerwienią
Połączenie szarości z bielą to prawdziwa klasyka, ale w tym roku przełam ją przy pomocy bardziej intensywnego koloru, czyli czerwieni.
Jednak nie dodawaj takich elementów w nadmiarze, tylko zastosuj je do najważniejszych części strony, oznacz konkretną zakładkę, bądź informację.
Dzięki temu tekst wyróżni się, a przy tym będzie czytelny, a witryna zyska bardziej ożywczy charakter.
3. Niebieski, czyli najmodniejszy kolor sezonu
Zapewne wiesz już, że niebieski jest najmodniejszym kolorem tego roku, dlatego wykorzystaj go na swojej stronie.
Jednak nie ograniczaj się do jednego odcienia, tylko łącz ze sobą jaśniejsze i ciemniejsze barwy. Wtedy strona będzie ciekawsza dla użytkownika, ale również dobrze wyeksponujesz jej najważniejsze elementy, przy jednoczesnym zachowaniu spójności witryny.
Dobrze też będzie prezentować się szablon, jeżeli połączysz niebieski z zielenią i bielą – wtedy zyska bardziej nowoczesny charakter.
4. Kolory lat 80. i 90.
Powrót do kolorowych lat 80. i 90. w modzie i wystroju wnętrz, to dobry moment na wykorzystanie tego trendu również na stronach internetowych. Dlatego nadaj swojej witrynie nieco stylu retro i zabaw się bardziej wyrazistymi barwami np. pomarańczowym i czerwonym.
Pamiętaj jednak o tym, by kolory nie były zbyt jaskrawe, warto je też połączyć z bielą i czernią dla zrównoważenia efektu. Wtedy witryna zyska bardziej współczesny charakter.
5. Kilka odcieni różu
Od kilku lat róż wraca do łask – nie jest już kojarzony z kolorem przeznaczonym dla dzieci, dlatego możesz go bez obaw wykorzystać na swojej stronie internetowej.
Dla wzmocnienia efektu połącz kilka odcieniu różu z czernią. Dzięki temu witryna będzie nowoczesna, a Ty z łatwością wyodrębnisz najważniejsze informacje, które są tam zawarte.
6. Łączenie szarości, żółci i zieleni
Szczególnie strony biznesowe powinny skorzystać z trendu polegającego na połączeniu kilku barw szarości, różnych odcienie żółtego oraz zieleni.
Dzięki temu witryna będzie przyciągać wzrok, ale też pogłębi wrażenie profesjonalizmu i wzbudzi zaufanie.
Przy okazji witryna będzie prezentować się naprawdę nowocześnie.
7. Kolory Ziemi w jasnych odsłonach
Podążanie za naturą, ekologizacja oraz myślenie o środowisku naturalnym – wszystkie te trendy mają też swoje znaczenie w tworzeniu stron www.
Dlatego w tym roku modne są witryny kolorystycznie nawiązujące do natury.
Szczególnie odnosi się to do zieleni, szarości oraz różnych odcieni brązu.
8. Czerwień w roli głównej
Nie przepadasz za minimalizmem? Zatem ten trend w wyborze koloru na stronę w 2024 roku jest właśnie dla Ciebie!
Postaw na intensywną czerwień w połączeniu z bardziej stonowanymi kolorami np. szarością i brązem. Dzięki temu zyskasz stronę, która na pewno wyróżni się na tle innych witryn.
Przy okazji serwis będzie naprawdę energetyczny, a wykorzystane kolory podkreślą znaczenie i wagę tekstu.
9. Futurystyczne kolory
Kolejnym trendem w wyborze dobrego koloru na stronę dotyczy futurystycznych odcieni np. kilku odcieni niebieskiego w połączeniu z mocniejszymi akcentami.
Dzięki wykorzystaniu tej mody Twoja witryna będzie uporządkowana oraz czytelna.
10. Wiele odcieni czerni
Nie boisz się odważnych rozwiązań, a przy okazji oferujesz luksusowe produkty? Zatem postaw na stronę w wielu odcieniach czerni.
Dzięki temu podkreślisz charakter sprzedawanych przez Ciebie produktów, ale też zyskasz naprawdę wyróżniającą się witrynę.
Przy okazji strona będzie miała nieco tajemniczy charakter i na pewno zapadnie na dłużej w pamięci odwiedzających.