Regularne aktualizacje implementowane przez deweloperów Google’a mają na celu zwiększenie użyteczności stron internetowych, aby użytkownicy mogli komfortowo wyszukiwać niezbędne informacje w sieci. Dzięki temu walka o TOP 10 SERP-ów staje się coraz bardziej uczciwa, a zadowolenie internautów stale wzrasta (np. ze względu na wyższą wydajność witryn czy lepsze dostosowanie ich do urządzeń mobilnych).

Czerwiec 2021 roku stał się kolejnym przełomowym momentem – od tego czasu Google uznaje czynniki Core Web Vitals za wartościowy element rankingowy. Nie jest to może rewolucja na miarę aktualizacji Google Penguin z 2012 r., jednak update ten realnie oddziałuje na wrażenia, jakich doświadczają potencjalni klienci podczas korzystania ze stron i sklepów internetowych.
W dzisiejszym artykule przedstawimy, czym są wskaźniki Core Web Vitals i jak mierzyć. Zapraszamy do lektury!
Czym są wskaźniki Core Web Vitals?
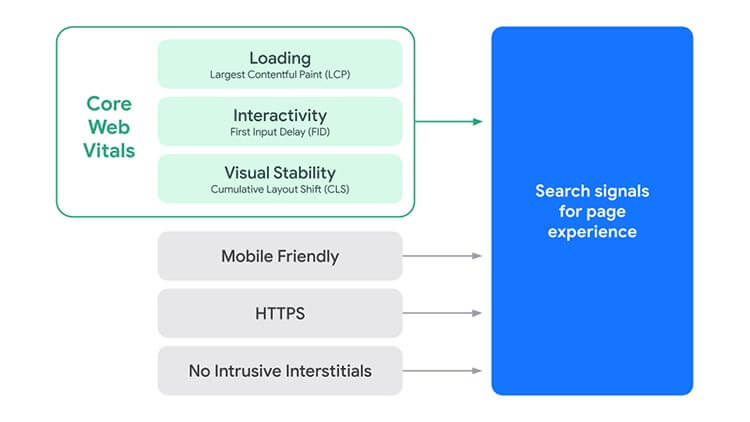
Wskaźniki Core Web Vitals to nowoczesne miary rankingowe wpływające na doświadczenia użytkowników, czyli aspekt UX (z ang. User Experience). Dzielą się one na 3 główne wskaźniki – LCP, FID oraz CLS. Pierwszy z nich (LCP) mierzy wydajność ładowania, drugi (FID) czas, w jakim przeglądarka może odpowiedzieć na konkretne działanie użytkownika. Trzeci natomiast (CLS) bada stopień przesunięcia układu domeny.
Wskaźniki Core Web Vitals – wszystkie rodzaje
Oprócz głównych miar – LCP, FID oraz CLS występują także dodatkowe (uzupełniające) wskaźniki Core Web Vitals. Są to TTFB (z ang. Time to First Byte), FCP (z ang. First Contentful Paint), TTI (z ang. Time to Interactive) oraz TBT (z ang. Total Blocking Time).

Dzisiaj natomiast skupimy się wyłącznie na 3 kluczowych czynnikach – LCP, FID oraz CLS, ponieważ to właśnie je należy regularnie kontrolować i ulepszać, żeby zwiększyć użyteczność strony oraz jej pozycję w organicznych wynikach wyszukiwania (tzw. SERP-ach). Poniżej omawiamy szczegóły!
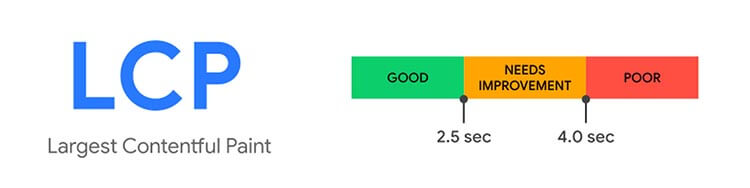
LCP – Largest Contentful Paint

LCP mierzy wydajność ładowania witryny. Jak dokładnie działa? Otóż internauta klikający dany URL uruchamia proces badania dotyczący tego, w jakim czasie zostanie wygenerowana najbardziej zaawansowana funkcjonalność (lub element). Warto zadbać, aby wskaźnik LCP był maksymalnie na poziomie 2,5 sekundy.
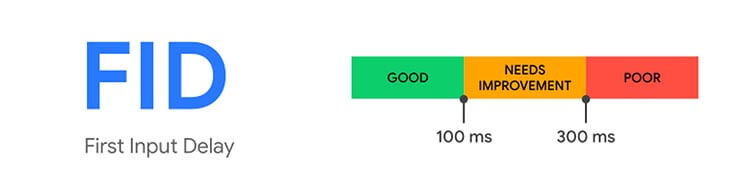
FID – First Input Delay

FID bada, w jakim czasie serwer załaduje funkcjonalność, którą użytkownik użył jako pierwszą po wejściu na stronę (np. kliknięcie przycisku CTA). Wskaźnik FID spełniający standardy jakościowe Google’a powinien być mniejszy niż 100 ms.
CLS – Cumulative Layout Shift

CLS weryfikuje stopień przesunięcia układu Twojej domeny w stosunku do jej wyglądu po całkowitym załadowaniu. Naszym zdaniem jest to najważniejszy czynnik CWV, ponieważ przesunięcia układu witryny znacząco obniżają wrażenia użytkowników (UX). Należy zadbać, aby miara CLS była mniejsza od 0,1 – wówczas strona będzie wystarczająco interaktywna z punktu widzenia amerykańskiego giganta Google.
Na co zwrócić uwagę podczas mierzenia Core Web Vitals?
Core Web Vitals możemy badać na dwa sposoby – wykorzystując dane laboratoryjne oraz zgromadzone, pochodzące z wizyt potencjalnych klientów.
W tym momencie warto wspomnieć o jednej bardzo ważnej kwestii. Otóż, jeśli wskaźniki LCP, FID oraz CLS będą na maksymalnym, ale dopuszczalnym poziomie przez algorytmy, to prawdopodobnie przejdą testy laboratoryjne.
Jeśli mowa o użytkownikach – mogą oni nie być zadowoleni z wydajności, responsywności oraz innych parametrów strony, ponieważ na rzeczywisty wynik CWV wpływają elementy tj.:
- szybkość łączą internetowego,
- wydajność procesora,
- pojemność pamięci RAM.
Tyczy się to zarówno urządzeń mobilnych, jak i jednostek stacjonarnych. Nie każdy korzysta z najnowszego Samsunga lub iPhone’a. Niektórzy wybierają budżetowe rozwiązania nawet poniżej 1 000 zł, a również mogą być Twoimi potencjalnymi klientami. Jeśli nie chcesz, żeby zrezygnowali – zadbaj o maksymalnie niski wynik LCP, FID oraz CLS. Dzięki temu Twoja witryna będzie responsywna i wydajna zarówno na tzw. flagowym sprzęcie, jak i urządzeniach niższej klasy u osób dysponujących wolnym łączem internetowym (nawet poniżej 10 Mb/s).
Jak mierzyć Core Web Vitals? – TOP 5 narzędzi do sprawdzenia wskaźników CWV!
Jednymi z najpopularniejszych instrumentów do mierzenia Core Web Vitals są m.in. narzędzia deweloperskie Chrome, Google Search Console, Lighthouse, PageSpeed Insights oraz praktyczny dodatek do Chrome – Web Vitals. Każde z nich zostało spersonalizowane pod weryfikację CWV.
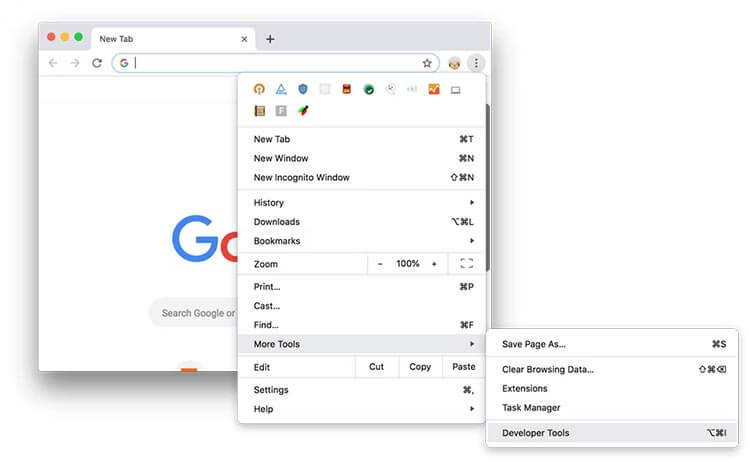
1. Narzędzia deweloperskie Chrome
Narzędzia deweloperskie Chrome zostały udostępnione użytkownikom już jakiś czas temu, natomiast bardzo niedawno twórcy dodali zaawansowane raporty Core Web Vitals umożliwiające mierzenie wszystkich trzech wskaźników – LCP, FID oraz CLS.
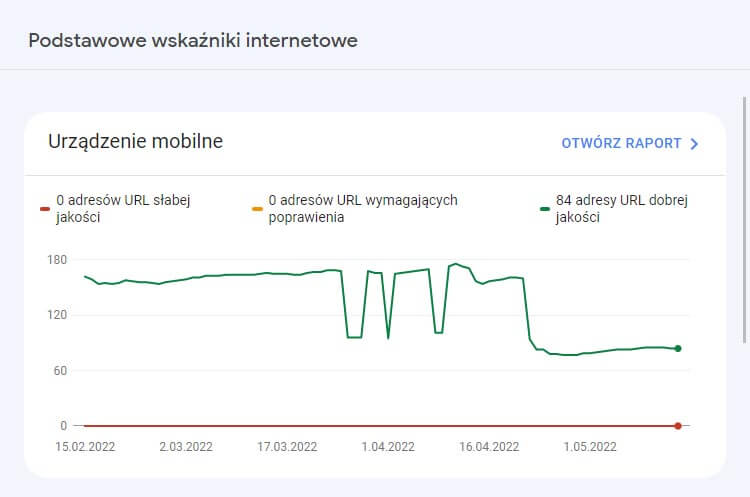
2. Google Search Console
Core Web Vitals w GSC możemy zmierzyć, wybierając opcję „Podstawowe wskaźniki internetowe”. Dzięki temu sprawdzimy adresy URL wysokiej i niskiej jakości, a także odnośniki do poprawy. Wchodząc w szczegółowe raporty, możemy zweryfikować, dlaczego konkretna miara została uznana za niespełniającą wymogi Google’a.
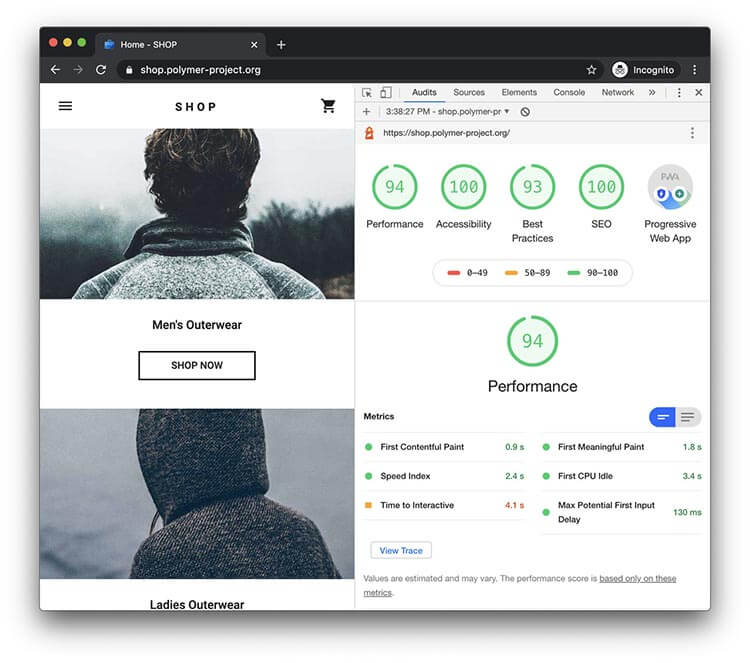
3. Lighthouse
Lighthouse to najbardziej rozbudowane narzędzie pod kątem CWV. Otóż instrument bada FCP, LCP, TTI, TBT oraz CLS. Od ostatniej aktualizacji (6.0) bierze je pod uwagę podczas obliczania punktacji dla weryfikowanej witryny. Lighthouse pozwala mierzyć CWV zarówno dla jednostek stacjonarnych, jak i urządzeń mobilnych (np. tablety, smartfony, smartwatche).
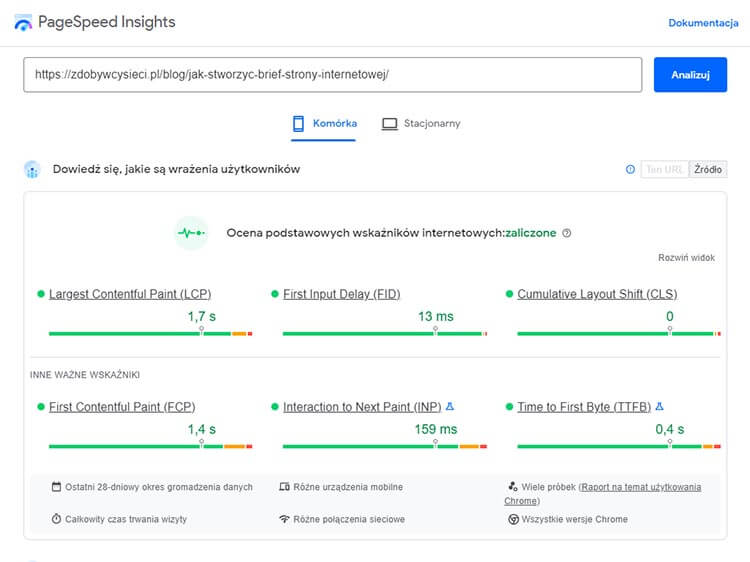
 4. PageSpeed Insights
4. PageSpeed Insights
PageSpeed Insights bazuje na tym samym silniku, co Lighthouse. Jedyną (ale bardzo istotną) różnicą jest fakt, iż narzędzie to wyświetla wyniki testów wskaźników CWV w czasie rzeczywistym.
5. Dodatek do Chrome – Web Vitals
Dodatek do Chrome działa w czasie rzeczywistym, umożliwiając sprawdzenie każdej przeglądanej strony www pod kątem miar rankingowych LCP, FID oraz CLS.
Wskaźniki Core Web Vitals a pozycjonowanie (SEO) – Jak to wygląda w praktyce?
Czy wskaźniki Core Web Vitals wpływają na pozycjonowanie? Odpowiedź jest bardzo prosta, bowiem CWV są oficjalnie zatwierdzonymi czynnikami rankingowymi przez Google w czerwcu 2021 roku.
Warto jednak nieco inaczej sformułować pytanie – w jakim stopniu miary FID, LCP i CLS oddziałują na ranking w SERP-ach? Czy jest to zmiana porównywalna do Google Penguin Update? Jak już wspomnieliśmy na wstępie – raczej nie.
Naszym zdaniem wdrożenie Core Web Vitals można porównać do aktualizacji SSL z 2018 roku. Wówczas Google zaczęło oznaczać witryny, które nie wdrożyły certyfikatu HTTPS napisem „Niezabezpieczona” w lewym górnym rogu paska wyszukiwań. Czy ten ruch znacząco wpłynął na domeny, które zignorowały tę zmianę? Nie, ponieważ SSL jest jednym z kilkuset czynników rankingowych (tak samo, jak Core Web Vitals).
Pytanie tylko, czy dzisiaj wyobrażamy sobie nawet najmniejszy sklep internetowy obsługujący płatności online bez certyfikatu SSL? W większości przypadków odpowiedź brzmi – nie, ponieważ taki sklep nie wzbudza zaufania i aktualnie klienci są na tyle świadomi, że po prostu wybiorą konkurencyjny e-commerce z tzw. kłódką bezpieczeństwa.

Podobnie wygląda sytuacja z Core Web Vitals. Zależy Ci na zadowoleniu klientów i pozytywnych wrażeniach, jakich doświadczają, korzystając z Twojego serwisu? W takim razie zoptymalizuj wskaźniki LCP, FID oraz CLS.
Jeśli tego nie zrobisz, to prawdopodobnie w ciągu najbliższego roku internauci zaczną omijać Twoją stronę „szerokim łukiem”, bo będzie gorsza, niż to, co oferuje konkurencja.
Core Web Vitals – Co to jest i jak je mierzyć? Podsumowanie
Wskaźniki Core Web Vitals to oficjalne miary rankingowe, które wpływają na doświadczenia użytkowników i są składową UX. Warto o nie zadbać, ponieważ w przyszłości pomogą zwiększyć pożądany poziom konwersji w e-commerce oraz w serwisach usługowych, jednocześnie obniżając współczynnik odrzuceń (tzw. bounce rate).
Do mierzenia LCP, FID oraz CLS rekomendujemy Chrome DevTools, oraz praktyczny instrument Lighthouse w celu weryfikacji dodatkowych miar (np. TTI, TBT).
FAQ – najczęstsze pytania i odpowiedzi
Poniżej przedstawiamy najczęstsze pytania i odpowiedzi w tematyce Core Web Vitals.
#1 Ile jest łącznie wskaźników Core Web Vitals?
Aktualnie (dane na 13.05.2022 r.) istnieją 3 główne wskaźniki CWV, czyli LCP, FID i CLS oraz 4 dodatkowe miary – TTBT, FCP, TTI oraz TBT.
#2 Kiedy Core Web Vitals zostały ogłoszone oficjalnym czynnikiem rankingowym?
Core Web Vitals zostały ogłoszone oficjalnym czynnikiem rankingowym w czerwcu 2021 roku.
#3 Jakie narzędzia wykorzystać do mierzenia Core Web Vitals?
Jednymi z najlepszych narzędzi do mierzenia Core Web Vitals są m.in. Google Search Console, Lighthouse, PageSpeed Insights, ChromeDev Tools oraz dodatek do Chrome – Web Vitals.
#4 Co daje optymalizacja strony pod kątem Core Web Vitals?
Optymalizacja strony pod kątem Core Web Vitals wpływa pozytywnie na jej wydajność, interaktywność oraz stabilność wizualną.
Źródła:
- https://moz.com/learn/seo/performance-metrics
- https://backlinko.com/hub/seo/core-web-vitals
- https://support.google.com/webmasters/answer/9205520?hl=en